Ga jij voor mooi, of voor slim?
Je zit midden in de ontwikkeling van een website, brochure of advertentie. De beelden van de vormgever zijn om door een ringetje te halen, de teksten van de copywriter lezen lekker weg; dat wordt een prachtresultaat! Maar grote kans dat je iets heel belangrijks vergeet…
Het oog wil wat, maar het brein óók!
Bij een website, brochure of advertentie is het niet alleen belangrijk dat het er ‘gaaf uitziet’ of dat ‘de teksten lekker weglezen’. Het is vooral belangrijk dat het totaalplaatje klopt en dat je er iets mee bereikt. Dat is immers je doel. Je wilt iets teweeg brengen bij de ontvanger. Om dat te bereiken moet je slim omgaan met de combinatie van tekst en beeld. En dat zit ‘m soms in de kleinste details…
Voorbeeld: Afbeelding links of rechts? Wereld van verschil!
De positionering van je afbeeldingen heeft invloed op de manier waarop de ontvanger jouw boodschap verwerkt. Zo zijn wij Europeanen bijvoorbeeld gewend aan een leesrichting die aan de linkerzijde van de bladzijde begint. Zien we een chronologische tijdbalk? Dan toont die het verleden links en de toekomst rechts. Door dit soort standaarden associeren we een links gepositioneerde afbeelding onbewust met het verleden en een rechts gepositioneerde afbeelding met de toekomst. Dus heb je een product waarbij een associatie met het verleden wenselijk is? Plaats het dan links. Is een associatie met de toekomst wenselijk? Dan plaats je het product rechts. Dit bevordert de verwerking.
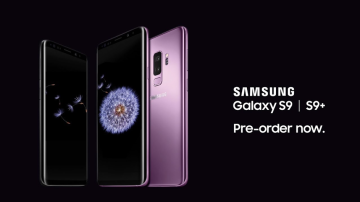
Kijk zelf maar eens naar onderstaande advertenties; ze zien er allebei mooi uit. Toch zal de ene advertentie beter verwerkt worden dan de andere. Welke denk jij?


Je had het waarschijnlijk al geraden: de onderste advertentie is het sterkst omdat hier een associatie met de toekomst wordt gelegd. De telefoon is immers geplaatst aan de rechterzijde; hierdoor wordt de boodschap beter verwerkt én positiever beoordeeld.
Een kleine wijziging heeft vaak gróót effect!
Het lijken soms pietluttige details, maar kleine wijzigingen in het gebruik van afbeeldingen en teksten hebben vaak een groter effect dan je denkt. We geven je graag twee voorbeelden:
Voorbeeld 1: het effect van anchoring
Als je een webshop hebt kun je het ankereffect vrij makkelijk toepassen. Je plaatst het duurste product vooraan. Daardoor lijken de producten die daarop volgen goedkoper. Zo bestellen de websitebezoekers onbewust duurdere producten, waardoor de gemiddelde orderwaarde stijgt.
Voorbeeld 2: de kijkrichting van de lezer sturen
Mensen zijn van nature geïnteresseerd in andere mensen. Daarom volgen we onbewust de blik van een ander. Deze knowhow kun je gebruiken om lezers te sturen naar teksten of buttons die jíj graag wilt benadrukken. Hoe je dat doet? Gebruik afbeeldingen van mensen, dieren of andere wezens die kijken naar het element waar jij extra aandacht op wilt vestigen. Bijvoorbeeld de call-to-action button of een belangrijke boodschap.
En hoe zit het met de andere visuele triggers?
Er zijn nog meer manieren om de kijkrichting van de ontvanger te beïnvloeden. Twee middelen die je eenvoudig kunt toepassen zijn: pijlen en beweging.
1. Pijlen
Pijlen trekken onbewust onze aandacht en zorgen ervoor dat we dáár kijken waar de pijl naartoe wijst. Voorzie buttons daarom van pijltjes of laat een pijl wijzen richting de belangrijkste boodschap of call-to-action. Kijk maar eens naar het onderstaande voorbeeld op de website van de Master online overtuigen:

Ook kun je af en toe subtiele pijlen in het design verwerken om de lezer door het verhaal heen te begeleiden. Wist je dat een simpele pijl op een webpagina ervoor kan zorgen dat er maar liefst 10 keer zo veel websitebezoekers naar de onderkant van de pagina scrollen*?
2. Beweging
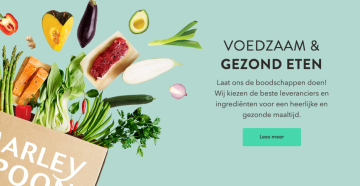
Laat een persoon of een object bewegen richting de belangrijkste boodschap of call-to-action. Het idee dat iets beweegt is vaak al voldoende om de blik vangen en te sturen richting het gewenste punt. Neem bijvoorbeeld de website van Marley Spoon. Zij zetten beweging op een sterke manier in om de aandacht richting de tekst te trekken. Een originele en creatieve manier om de kijkrichting te sturen!